シシデザインのサイトも、HTTPからHTTPS(SSL化)に変更しなくちゃ・・とは思っていたものの・・
導入コストやら手間やらデメリットやらを考えるとモヤモヤしてしまい、二の足を踏んでおりました。
ところが!
サーバー会社より「無料の独自SSL」サービス開始のアナウンスが!
つまり、追加料金無しで常時SSL化が可能になったのですー♪
待ってました!(待っててよかった!!)
というわけで、遅ればせながらシシデザインもSSL対応に切り替えましたよー。
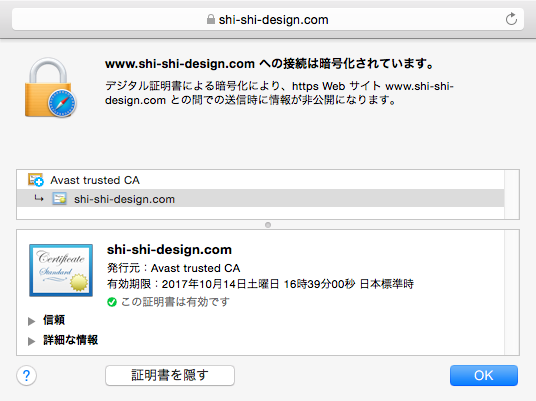
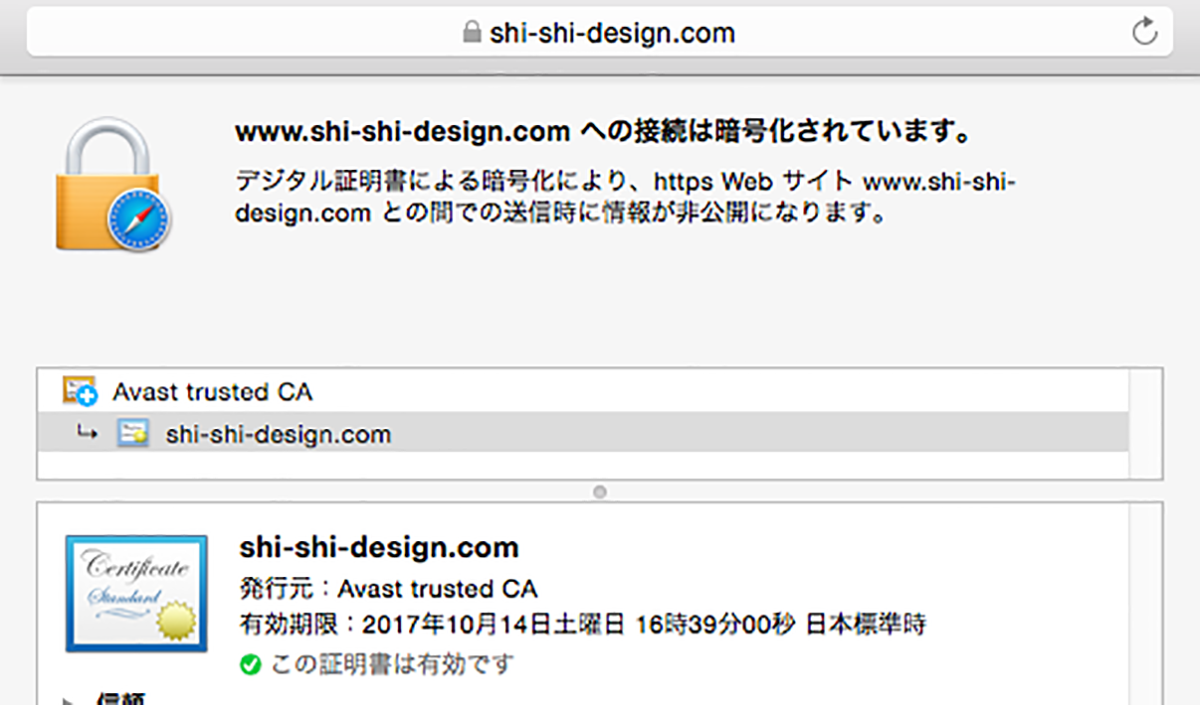
SSL証明書の申請と設定は、サーバーの管理画面から簡単にできました。
ポチッと申請して、5分くらい待てば完了。
ただ、本格的な切り替えにあたっては、いくつか細かい作業が必要です。
例えば・・
- リダイレクト設定
- Google Search Console への再登録とサイトマップの送信
- Google Analytics に設定してあるURLの変更
等々。
具体的に何をどうすればよいかは、ググればすぐ分かるのでここでは割愛。
小一時間ほど格闘して、無事に「HTTP」から「HTTPS」へ切り替えが完了!

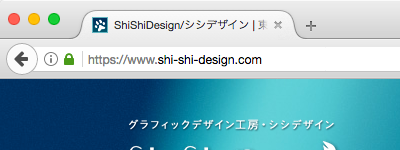
FirefoxでもChromeでも、アドレスバーに緑の鍵マークが付きました!


これでひとまず安心、と思ったのですよ。
・・ところがです。
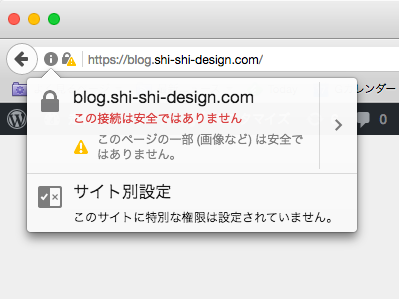
このブログのアドレスバーに黄色いマークが!(しかも「この接続は安全ではありません」と出ちゃう!)
どうやら「部分的にしか暗号化されていないので、盗聴者の攻撃を防ぐことができないよ」という状態らしい。

原因は、各記事内のリンク画像にありました。
http://から始まる絶対パスで指定していたのです。
これを全部「https://〜」に修正すればいいのですが、ブログに貼ってある画像なんて膨大な数だし、どうしよう・・。
と思ってググったら、文字列を一括置換するプラグインを使えばいいということが判明し、これもあっさり解決。
画像のURL以外にも、アフィリエイトリンクやAPIなどがひっかかることもあるので、要注意ですね。これらをチェックしていくのが一番面倒な作業かも。
何はともあれ、無事に緑の鍵マークが付いて、ようやく人心地付きました。
ただ・・。分かっちゃいたけど、SNSの「いいね!」カウントがリセットされてしまうんですよね。
悲しい・・。
引き継ぐ方法も無くはないのですが、面倒なので、ま、いいや。
(そんなたいしたブログでも無いし)
また一からコツコツ地道に稼いでいきます。




Comment -コメント-