失敗したこと、解決に至った道のりなど、覚え書きのメモがわりに書いた記事です。

デザインのツボ
複数のアニメーションが同時に動くGIFアニメの作り方。
前回ちょっと脱線してしまいましたが・・予告通り、複数のアニメーションが同時に動くGIFアニメの作り方をご紹介したいと思います。 先日、GIFアニメーションを大量に作るというお仕事が舞い込んできたのですが、GIFアニメ制作...

覚え書きメモ
バラバラ事件に挑む。
ちょっと大袈裟なタイトルをつけちゃいました。怖い内容ではないのでご安心を。 先日、デザインの中に少しだけアラビア語を使用する、という必要に迫られました。いざやってみると一筋縄では行かなかったので、その問題解決のための覚え書き...

覚え書きメモ
サブドメイン間のお引越しでつまずいたこと。
前回、当拙ブログ「走れ!コブリーナ」をリニューアルした、という記事を書きましたが・・ 実は、いざ切り替え!という段階になって思いっきりつまずいたので、覚え書きメモとして記しておこうと思います。 まず前提ですが、現行...

覚え書きメモ
WordPressのPHPバージョンを上げたら、真っ白に…
今回は、個人的な覚え書きのメモなので、スルーしてくださいませ!(メモなので、ものすごく端折っております〜!悪しからず☆) ***わたくしが個人的に使っているWordPressのことなのですが、サーバーのPHPバージョンを上げたら、...

覚え書きメモ
fc2ブログをSSL対応にしたら、URLが変わった!
今回は、個人的な覚え書きのメモなので、スルーしてくださいませ!(メモなので、ものすごく端折っております〜!悪しからず☆) ***わたくしは、このブログ以外に、もう一つブログを書いておりまして。 (育犬ブログをfc2ブログで綴っ...

覚え書きメモ
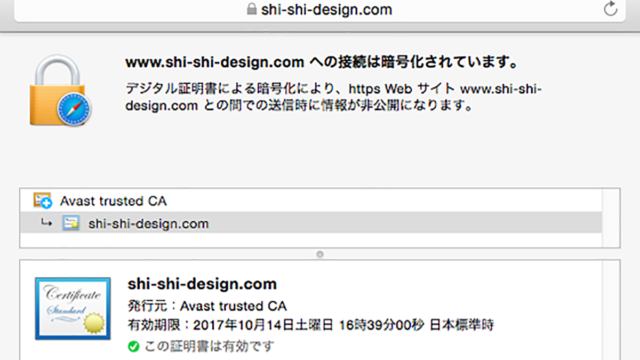
httpsが緑にならなくて、オロオロしたけど無事解決。
シシデザインのサイトも、HTTPからHTTPS(SSL化)に変更しなくちゃ・・とは思っていたものの・・ 導入コストやら手間やらデメリットやらを考えるとモヤモヤしてしまい、二の足を踏んでおりました。 ところが! サーバー会...

覚え書きメモ
お手軽に、サイト内検索!
Webサイトに、サイト内検索窓(検索ボックス)が無いことってありますよね。 (スミマセン、シシデザインも然りです・・) そんなとき、Googleさんの検索窓を利用するという裏技(?)があります。 site: URL(スペ...

日々のあれこれ
スマホで見たら、画像が横向きに!からの・・。
PCで見たときは問題ないのに、同じサイト(ブログなど)をスマホで見ると、画像が横向きになっていることがあります。 気になって調べてみたところ、画像ファイルに記録されているメタ情報のせいだということが分かりました。 JP...

覚え書きメモ
[続きを読む]でテキストを開閉!hide_paragraphs
長い文章の途中でのように省略/開閉できるようにしたいなーと思い、シンプルなスクリプトをいろいろ探していたら・・『hide_paragraphs』というjQueryプラグインを見つけたので、メモとして残しておきます。(メモなので、ものすごく...

覚え書きメモ
下書きがプレビューできない?!
今回の記事は、WordPressについてです。 といってもたいそうな話ではなく・・WordPress超初心者Coblinの覚え書きメモなので、興味の無い方はスルーしてくださいね〜。 2週間前にWordPressに取り組んだばか...
