自分のことって、ついついおざなりになりがちです。
自分の運営サイトも然り。
メンテナンスの必要性を痛感しつつも、お客さまの仕事が最優先と言い訳して、いつも後回し。見て見ぬふり。
いいかげん、モバイル対応にしなくちゃ、と思ってはいたんですよ〜!でも、やってませんでした。だってメンドクサイんだもん。(´д`、)
シシデザインで請け負っているWeb制作の大半は、〈スマホ自動対応の〉グーペ(Goope)やJimdo(ジンドゥー)のカスタマイズなので心配ないのですが(見栄えを整えるためには、ある程度のカスタマイズが必要ではありますが・・)
シシデザイン自身のサイトはグーペでもJimdoでも無いんですよね〜(^_^;)
つまり、モバイル対応にするには、自力で何とかしないとダメなんです。
メンドクサイ・・。
***
だがしかし!メンドクサイなんて言ってられない事態になりました。
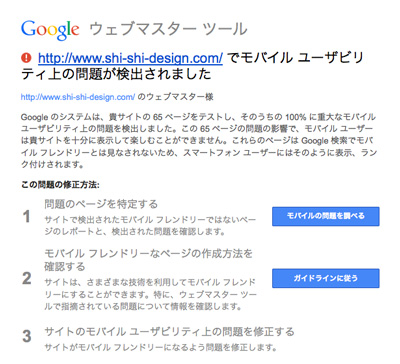
1月末にGoogle先生から、こんなメールが来ちゃったのです。
「モバイル ユーザビリティ上の問題が検出されました 」なんていうドキッとするタイトル。

要約すると「君のサイトはモバイル対応じゃないから、スマートフォンでのGoogle検索結果に影響が出ちゃうよー」という軽い脅しのような内容でした。
あちゃー。自覚していた問題だけに、この指摘は痛恨の一撃。
もう、メンドクサイなんて言ってる場合じゃない!!
でも改修するとなると、サイトを「工事中」にしないといけない。
そして長期間「工事中」にするのはデメリットが大きい。(うちは新規発注のほとんどがサイト経由ですからね・・)
というわけで、タイムリミットは一晩、と自分に枷を付けて、サイトの改修を決意いたしました。
スマートフォン用のサイトを別に作るか、現サイトのリソースを利用してレスポンシブ・ウェブデザインにするか・・悩んだ末、後者の路線でいくことに。
でも、レスポンシブ・ウェブデザインを念頭においてデザインしたサイトでは無かったので、いやはや、想像以上に大変でした・・。
***
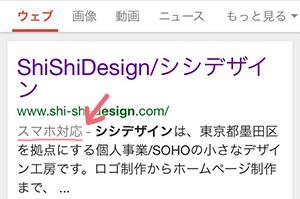
ともかく、(見た目はさておき)スマートフォンでGoogle検索して「スマホ対応」と表示されるところまで漕ぎ着け、ようやく一安心。

ただ、モーレツな突貫工事だったため・・
デザインは大変お粗末なものでしたので(お願いだから、スマホで見ないで〜!という粗悪さ。←これって本末転倒では?f^_^;)、数日かけて手直しして・・
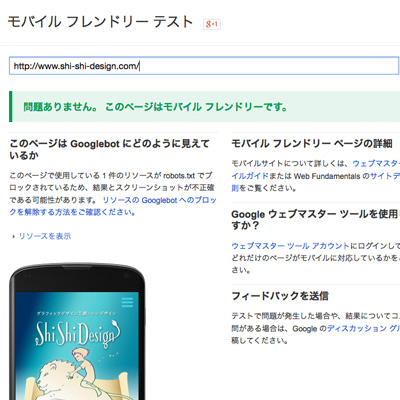
無事にGoogle先生の「モバイル フレンドリー テスト」にもパス♪

※グーペやJimdoサイトの方で、モバイルフレンドリーテストの結果が「要求されたURLを取得できませんでした」とエラーになってしまう場合は、URLの語尾に「/?mobile=1」を付けてみてくださいね☆
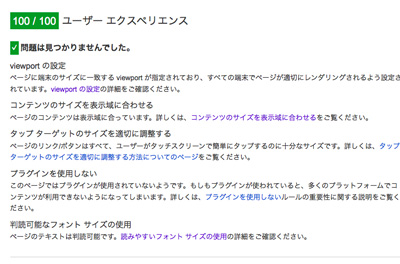
改修前は62/100の赤点だったユーザー エクスペリエンス(UX)も、見事100/100に〜♪

はぁ〜やれやれ。
ずっとホッタラカシだった宿題を、ようやく片付けた気分☆
ただ、当面の課題はクリアしたものの、スピード診断の結果は良好とは言えないし、もっと改善したい箇所もあるので、まだまだ精進しないといけないのですけどね・・。
***
Google先生のメールから約1ヵ月後の先週、Googleの公式ブログで、今後
(※モバイルでの検索が対象、正式導入予定は2015年4月21日から)
1月末のメールはこれの伏線だったのか・・。
宿題、やっといてよかったε-(´∀`; )




Comment -コメント-