
シシデザインのサイトをリニューアル(MovableType.netにお引越し)してから1年余り経過しました。
お客さまにより良いご提案ができるように、そして自分の勉強も兼ねて、リニューアル後も少しずつアップデートを重ねております。
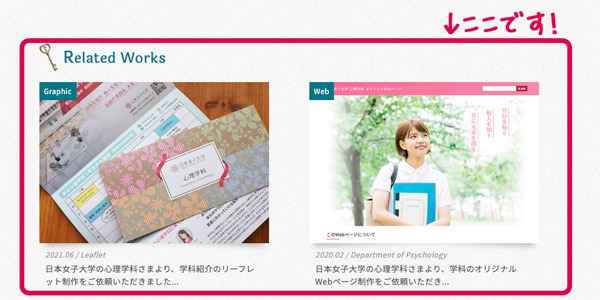
先日は、「Works(事例紹介)」のページを少し改修しました。
個別の事例紹介ページの一番下に、関連する事例が表示されるようにしてみたのです。
少しでもサイト内の回遊率が上がるといいな〜と思って。


関連する事例の表示は、MovableType.netの「関連記事・ウェブページ機能」を使って実装してみました。
(約2年前にリリースされた機能ですが、活用できてませんでした・・反省。)
この機能の良いところは、
- 一方の記事から関連付けを行うと、もう片方の記事も自動的に関連付けされるので、相互リンクになる
- ウェブサイト内の記事/ページなら、カテゴリーに関係なく、かつ、記事/ページを問わず、関連付けできる
- 関連する記事/ページが複数ある場合は並び順をコントロールできる
関連付け自体は手動で行う必要があるため、まだすべての事例に関連付けができているわけではありませんが・・地道にアップデートしていきます!
自サイトに「関連付け」を導入してすぐ、お客さまから「記事同士で継続性を示したい」と相談を受けまして・・早速この機能活用のご提案をさせていただきました。
お役に立てて良かった!
不思議なことに、ひとつ出来ることが増えると、すぐに、それを活用する機会が訪れるものです。
これからも切磋琢磨を忘れずに頑張ります〜




Comment -コメント-