ここ最近、めずらしく紙(印刷)のデザインが続いています。
Web用のデザインと印刷用のデザインとでは、カラーモードをはじめ色々な違いがありますが、とくに画像のきめ細かさ(解像度)は仕上がりを大きく左右するので、画像処理にはとても気をつかいます。
プロのカメラマンさんが撮影した写真をいただければ何の苦労もありませんが、明らかに素人撮りと分かるものがやってくることもしばしば。
同じような調子の写真が並ぶならまだしも、プロの写真とそうでないものが混在したときには、うーーんと頭を抱えてしまいます。
並べるとその差は一目瞭然ですからネ・・。
***
先日も、こんな写真がやってきました。

ホワイトバランスが変だし、暗い・・。
この写真の前後にプロ撮りの写真が入るため、さすがにこのままという訳にはいきません。
現にクライアントさんからも「あまりきれいな画像ではないので、加工して使ってください」と言われました〜!
まずは写真自体に乗っているゴミなどを取り除き、明るさとホワイトバランスを調整。

このままでも大丈夫かなと思いますが、関連する写真で使われている写真の一部が使えそうだったので、拝借して合成してみました!

そして、完成はこちら〜。

***
自然な感じで合成させるためには、「影」の使い方がミソです。
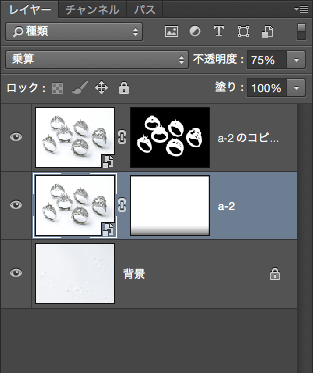
自分でそれっぽい影を作ってもよいのですが、今回はもともとの影を利用して、影の部分だけを描画モードの「乗算」にして背景になじませました。
「乗算」は、その名から推測できるように、色をかけ算したような演算結果を作ることができます。
上のレイヤーと下のレイヤーを混ぜた色になるのです。色の違う絵の具を混ぜていくと黒に近づいていきますが(減法混色)、まさにそんな感じ。
真っ白な部分は何の変化も起きないというのも特長です。
背景のテクスチャを活かすことができて自然な仕上がりになるので、「乗算」は合成には欠かせない演算機能です。
影のようなボンヤリしたものを選択範囲にするのは面倒なので、今回はまず全体を「乗算」して、同じ画像の複製(こちらは通常モード)で必要な部分だけにマスクをかけました。

以上、久々のビフォーアフターでした☆




Comment -コメント-