WEBサイトをデザインする時、GIFアニメーション(GIFアニメ)を使って、遊び心を演出することがあります。
GIFアニメは、WEBサイトに動きを加える時の古典的な手法で、
FLASHアニメーションのような複雑なものはできませんが、
作るのが簡単だし、古いブラウザでも表示できるという利点があります。
このブログにも、いくつかGIFアニメをちりばめています。
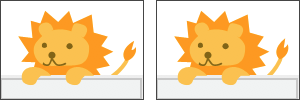
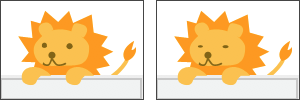
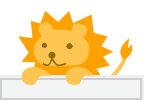
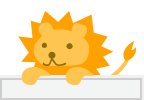
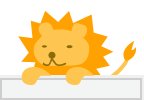
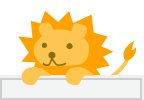
たとえば左サイドメニューの上にくっついてるライオン。(注:その後、移動しました)
しっぽと目がさりげなく動いています。

GIFアニメをサイトデザインの一部として使う時のポイントは、
なんといっても「さりげなさ」!
あんまりド派手に動くと目がチカチカして視覚的にうるさいので、むしろ気づかれないくらいがちょうどいいと思ってください。
あくまで遊び心ですから。
GIFアニメ作成の具体的な方法は、使うソフトによっても違いますし、
そういうのは いろんなサイトで紹介されてますので、
ここでは「さりげないGIFアニメを作るコツ」 について述べたいと思います。
(※ツールのキャプチャはPhotoshopです)
***
GIFアニメはいわゆるパラパラ漫画形式でできています。
最初はあまり欲張らず、2コマだけで作ることを考えてみましょう。
たった2コマでも結構楽しいアニメーションができますよ。
ライオンの場合は、
しっぽの部分が2コマで、パタパタとしっぽをふるアニメーション。

目の部分も2コマで、まばたきをするアニメーション。

いかがですか?簡単ですよね〜。
なめらかな動きに見せるポイントは、コマ間の差異を少なくすることです。
例えばしっぽをパタパタの場合、1コマ目と2コマ目の差異が大きすぎると、ギクシャクした動きに見えてしまいます。
もしも「しっぽをブンブン」と大きく動かしたい場合は、その分コマ数を増やしてあげるとなめらかな動きが表現できます。
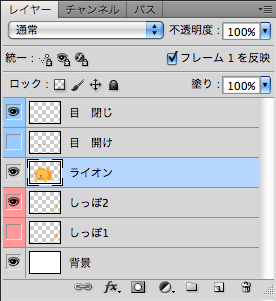
それぞれのコマを作るときは、動く部分だけをレイヤーに分けておきます。
共通部分はいじらないようにするとラクチンです。

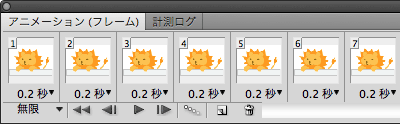
最後にフレームのタイムラインで、1ループ分のコマ割りを決めて、各フレームごとの表示時間を設定してあげます。

無限ループにして、
はい完成♪

フレームの表示時間を変えたり、順序を変えたりしても、また違ったニュアンスのGIFアニメができると思います。
***
ちなみにヘッダー部分の流れ星は、星を単純に並べただけ。
色の濃さと、星の間隔を少しずつ変化させてコマ割りを作っています。

↑分かりやすいように、少し遅いアニメーションにしています。
一からGIFアニメを作ろうとすると気負っちゃうかもしれませんが、
すでに配置してある画像素材を使って、
「もしこれがちょっと動いたらどんな感じ?」
と想像して、素材を有効利用してみると、とっかかりやすいかも。
こんなのできたよ〜っていう遊び心たっぷりの作品がありましたら、ぜひ教えてください♪




Comment -コメント-