前回ちょっと脱線してしまいましたが・・予告通り、複数のアニメーションが同時に動くGIFアニメの作り方をご紹介したいと思います。
先日、GIFアニメーションを大量に作るというお仕事が舞い込んできたのですが、GIFアニメ制作なんてブランクがありすぎて・・すっかり忘れかけておりました。
しかも、これまではGIFアニメーションといっても、パラパラ漫画のようなコマ送りアニメーションしか作ったことがなかったのですが、今回は複数のアニメーションを組み合わせる必要があり、Photoshopのビデオタイムラインを使うことに。
ただ、仕組みがわかるまでちょっと苦労しました・・
自分自身の健忘録を兼ねて、Photoshopのビデオタイムラインを使ったGIFアニメーションの作り方をご紹介いたします。
なお、こちらの2つの記事を参考にさせていただきました!ありがとうございます〜
馬車のアニメーションができるまで
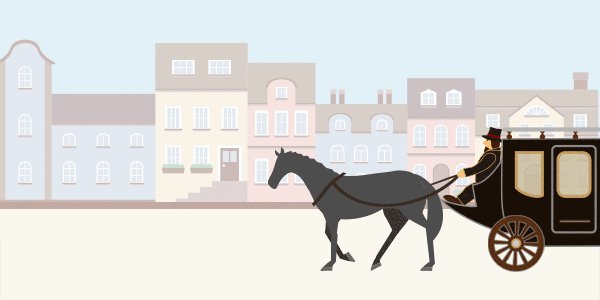
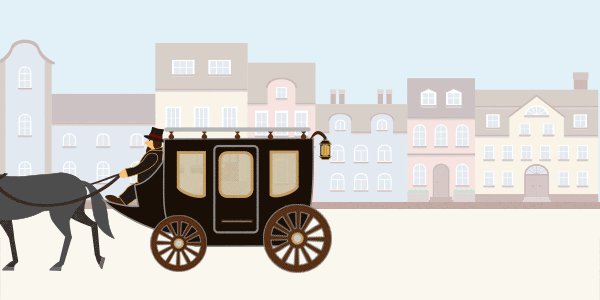
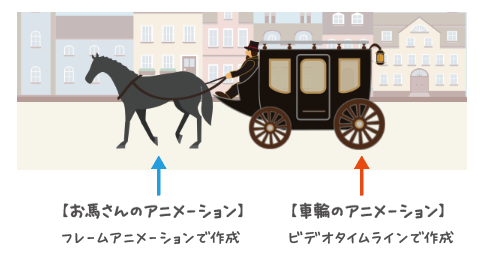
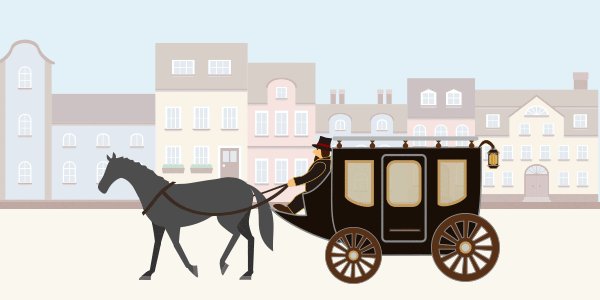
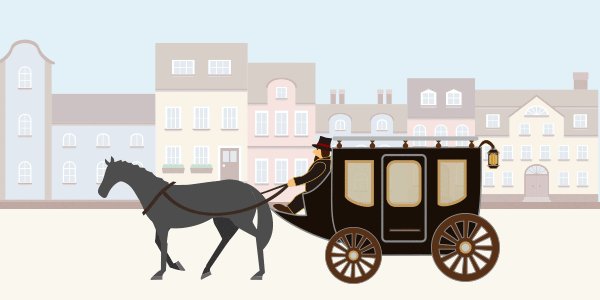
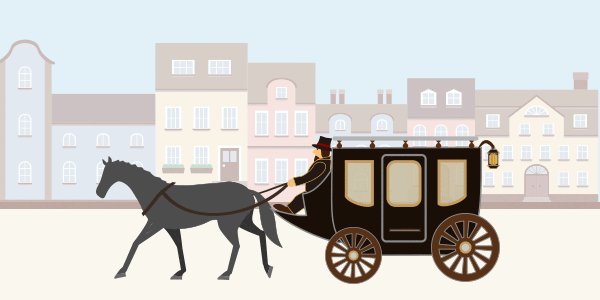
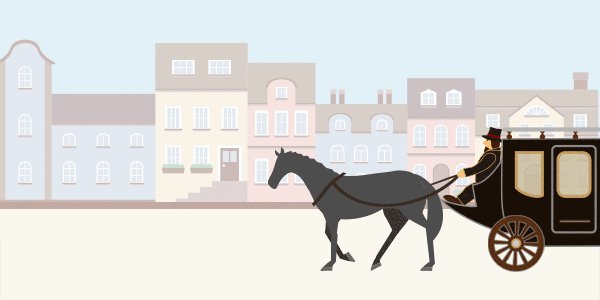
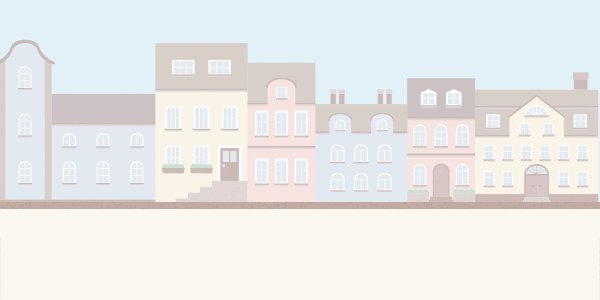
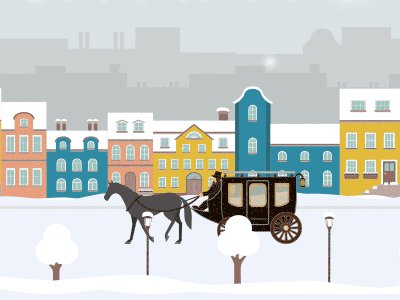
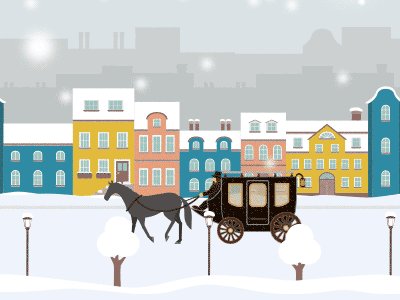
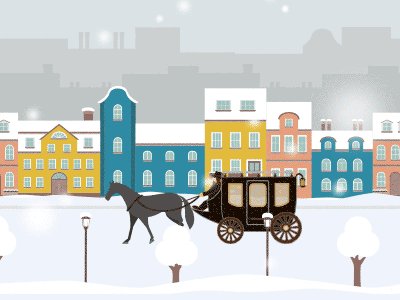
例として、次のようなGIFアニメーションの作り方を解説します。
お馬さんが歩く、車輪が回る、そして馬車として進む・・という複数のアニメーションを組み合わせたGIFアニメです。

まずPhotoshop上でベースとなるファイル(本体のPSD)を用意し、複数の要素を配置します。動かしたい要素ごとにレイヤーやファイルに分けておくと作業がしやすいです。
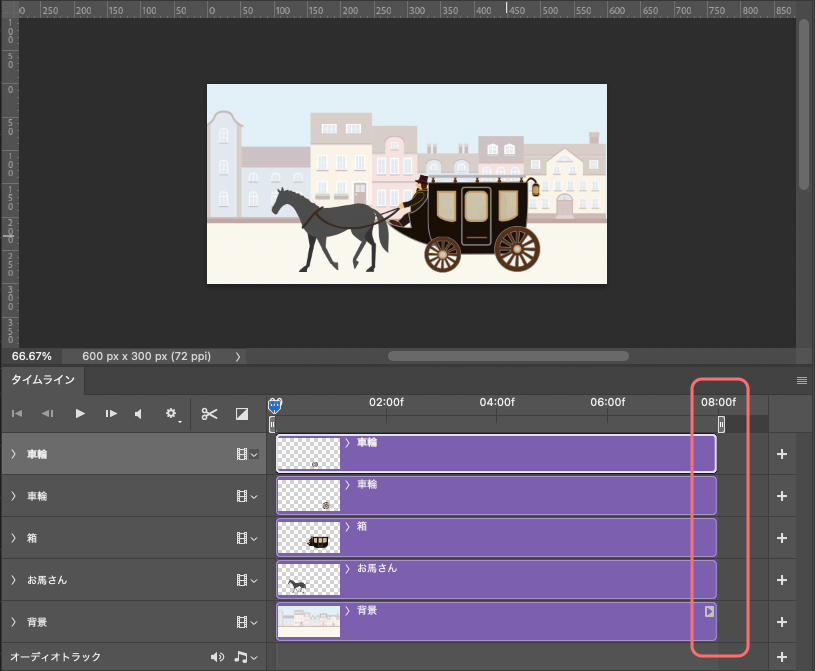
今回は「お馬さん」「箱」「車輪」の3要素に分けておきます。


元のイラストをIllustratorなどで作っておけば、「ベクトルスマートオブジェクト」として配置できて便利!
タイムラインパネルを開く
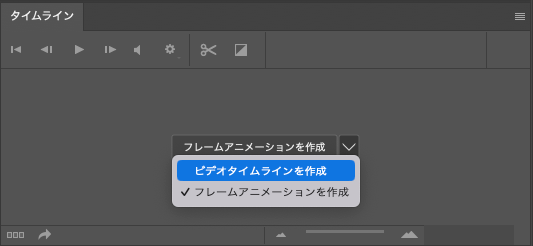
「ウィンドウ」→「タイムライン」で、タイムラインパネルを開きます。
タイムラインパネルの中にタブが表示されるので「ビデオタイムラインを作成」を選択します。

するとデフォルトで5秒(05:00f)タイムラインが設定されます。今回は8秒のアニメーションを作りたいので、全てのレイヤーのタイムラインを8秒(08:00f)まで延長します。

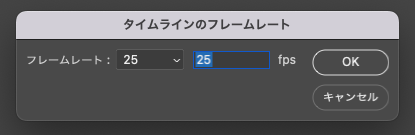
今回はアニメーションがかなり重くなりそうだったので、少しでも軽くするためにフレームレートを25(25fps)にしました。※デフォは30fps。
タイムラインパネルのメニューの「タイムラインのフレームレートを設定」から変更できます。


フレームレート(fps)とは
「frames per second」の略で1秒間の動画が何枚の画像で構成されているかを示すの単位です。数字が大きいほど滑らかなアニメーションになりますが、データが大きくなります。
人が見てスムーズと思えるフレームレートは、24fps〜30fpsくらいと言われています。
タイムラインの詳しい操作方法は、詳しい解説記事がたくさんありますので、ここでは割愛いたします。
アニメーションの作り方は2通り
個々のアニメーションは「フレームアニメーション」または「ビデオタイムライン」で作成します。
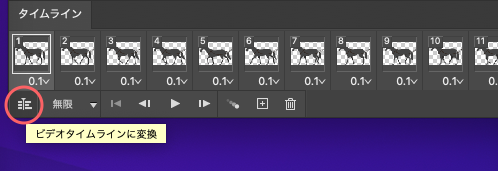
「フレームアニメーション」で作った場合も、最後は必ず「ビデオタイムライン」に変換するのがポイント。
そして個々のアニメーションは、別々のPSDファイルとして作ってもいいし(ドラッグ&ドロップで本体のPSDに統合)、本体のPSD上でスマートオブジェクト化しながら作ることも可能です。
今回は、「お馬さん」と「車輪」のアニメーションを別々に作り、それを1つのPSD内に統合する、という手順を踏みました。

馬のアニメーションは、フレームアニメーションで作成後に変換
お馬さんは、まずフレームアニメーションで作っていきます。ここではお馬さんだけのPSDファイルを作る方法で解説します。
まずパラパラ漫画の要領で、1コマずつ動きの違う絵をレイヤーに分けて作成します。今回は1サイクル16コマ分(16レイヤー)の絵を準備しました。(これが一番大変でした・・)
コマごとにレイヤーを分けておけば、タイムラインのメニュー「レイヤーからフレームを作成」で、一括フレームが生成できるのでとても便利!

1枚ずつの個別のファイルで作画した場合は、「ファイル」→「スクリプト」→「ファイルをレイヤーとして読み込み」で、画像を一気に取り込む事もできるよ!
そしてそれを1コマ0.1秒でコマ送りするようにしました。

0.1秒 × 16コマ = 1.6秒・・・これが1サイクル。
今回は8秒のアニメーションなので、8秒÷1.6秒=5サイクル(計80コマ)分のフレームアニメーションを作っておきます。

フレームアニメーションは、必要な時間分を作っておきます!
「選択したフレームを複製」ボタンで簡単に複製できるよ〜
最後に「ビデオタイムラインに変換」します。

これで、本体のPSDで動くパーツ(お馬さんが歩くアニメーション)が出来上がります。

最後に必ず「ビデオタイムライン」に変換しておくのがポイント!
完成したお馬さんPSDを本体のPSDにドラッグ&ドロップすればOK!

タイムラインの「再生」ボタンを押して、お馬さんが歩きだせば成功です。

今回は別PSDを作る方法をご紹介しましたが、本体のPSD上で最初に「スマートオブジェクト化」することでも、同様のことが行えます!
車輪のアニメーションは、まずスマートオブジェクトに変換して作成
次に車輪のアニメーションです。こちらは本体のPSD上で作成しました。
お馬さん同様にコマ送りで作成してもよいのですが、車輪のように形状が同じで連続性のある動きの場合は、ビデオタイムラインを使った方が簡単で動きもスムーズです。
まず車輪のレイヤーを「スマートオブジェクトに変換」し、レイヤーをダブルクリックして、スマートオブジェクトの編集画面に入ります(PSBファイル)。
ワークエリアの時間が5秒(05:00f)になっていると思うので、8秒(08:00f)まで伸ばしておきます。
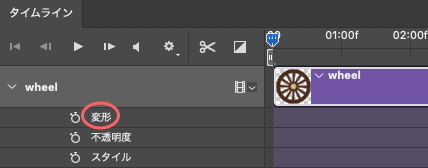
車輪のオブジェクトを、もう一度「スマートオブジェクトに変換」します。
すると、レイヤープロパティの「位置」が「変形」に変わります。


「変形」プロパティなら、位置もサイズも変更できるよ!
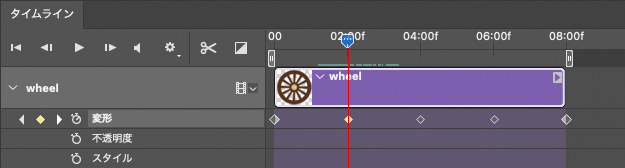
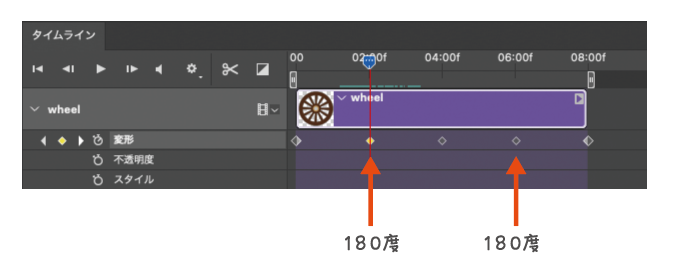
車輪タイムラインの開始地点から終了地点まで、「変形」プロパティに2秒ごとにキーフレームを打っていきます。


キーフレームとは、アクションの基準になるポイントのこと。キーフレーム間はなめらかに変化します。
車輪は、8秒の間に2回転させたいので、2秒(02:00f)と6秒(06:00f)のところで、車輪のオブジェクトを180度回転します。

すると、8秒の間に2回転する車輪のアニメーションができました。

ファイルを「保存」してスマートオブジェクトのウィンドウを閉じ、元のPSDファイルに戻ります。
タイムラインの「再生」ボタンを押してみて、車輪がくるくると回れば成功!

なのですが・・よく見ると、車輪は時計回りに回っています。
進行方向が左ですから、逆時計回りにしたいですよね。
本体のPSD上で「編集」→「水平方向に回転」を選べば逆回転になります。

同じアニメーションなら複製が便利!
車輪は2つありますが、1つできれば複製が可能です。
車輪のオブジェクトを複製して、位置合わせとサイズ調整をするだけで2つ目の車輪アニメーションの完成です。

タイムライン上で移動させる
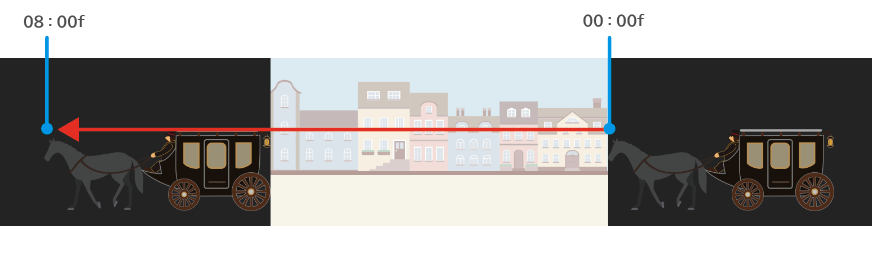
お馬さんと車輪のアニメーションができたら、箱部分も含めて右から左へ移動させます。

4つの要素レイヤーそれぞれの「位置プロパティ」または「変形プロパティ」の始点と終点にキーフレームを打ちます。
0秒(00.00f)のキーフレームでは右端、8秒(08.00f)のキーフレームでは左端に移動させればOK!

これで、馬が歩きつつ&車輪も回りつつ、左へ動く馬車のアニメーションの完成です!
GIFアニメーションに書き出し
最後に「ファイル」→「書き出し」→「Web用に保存」を選択し、GIFで書き出します。
複雑なアニメーションだと、あっという間にファイルサイズが大きくなってしまいますので、色数を減らしたり、劣化の度合いを変えたりして、プレビューを確認しながら少しでもファイルサイズが小さくなるよう、許容範囲内でギリギリを攻めつつ調整します。

デフォルトではフレームレートは30fpsになってるけど、この数字を小さくすると少し容量が軽くなるよ!
応用編
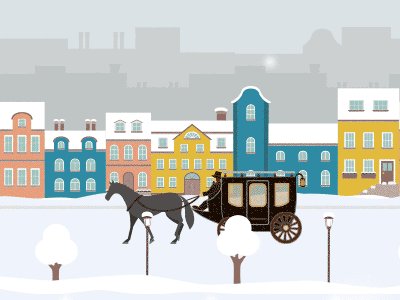
例では馬車の方を動かしましたが、周りを動かしても面白いですね。

当初、複数アニメーションのお話をいただいた時は、javascriptで実装する方法も頭をよぎりました。
他にPNGとかSVGのアニメーションも検討したのですが、安定的にどのブラウザでも見られる、作るのも比較的簡単、自由度も高いという点で、GIFアニメーションで行こう!という結論に至りました。
GIFアニメは、色数や透明度の点でやや劣る面もありますが、使い方次第でまだまだ可能性があることを再認識!
同時に5つ6つ動かすアニメーションだと、さすがにPhotoshopがフリーズしまくりでしたけど(笑)、アニメーション作り、とても楽しかったです!






Comment -コメント-